- 如何制作各种空心形状的边框
有时候我们需要一个这样形状的图形:我们以矩形为例,我们需要一个矩形形状,但是这个矩形除了有边线以外它是透明的,也就是说,这个矩形只有边线而里外不是那种有填充颜色的图形,而是仅仅只有一个边线,那么这样的形状怎么做呢?我们下面在photoshop6中讲解这样的图形的做法:
1.打开photoshop,新建一个图形;
2.在创建的图形上再创建一个新的图层,这时候有俩个图层,选择图层2;
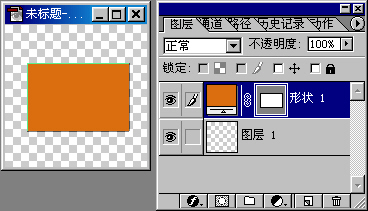
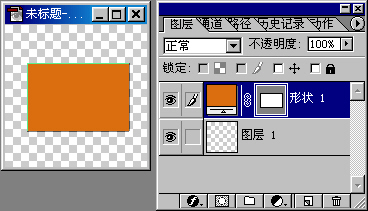
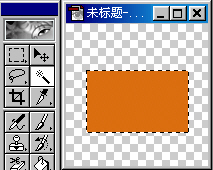
3.在图层2上画一个矩形,见图1:
 图1
图1
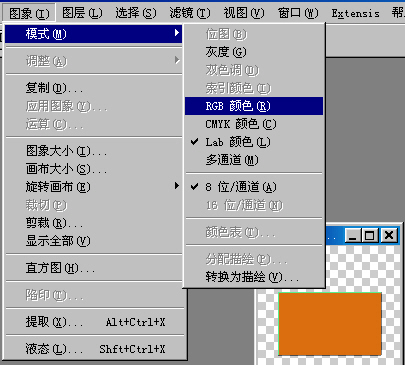
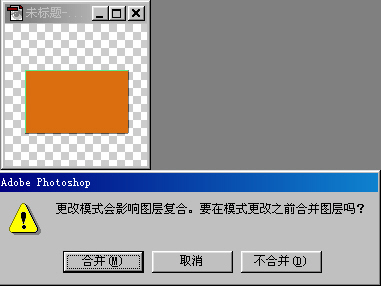
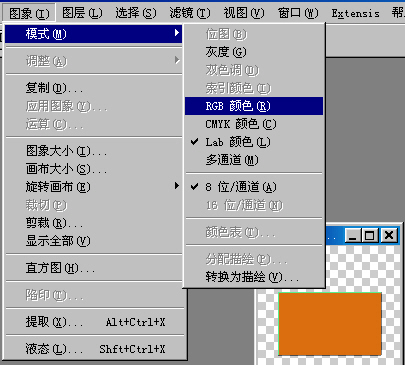
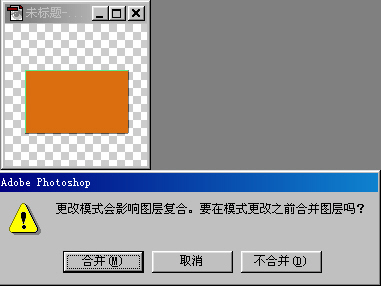
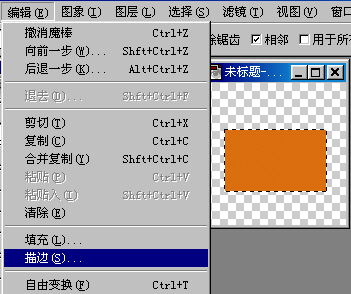
4. 合并图层:可以通过改变图形的模式为RGB或者索引模式或者拼合图层实现,见图2:在图3中选择合并:
 图2
图2 图3
图3
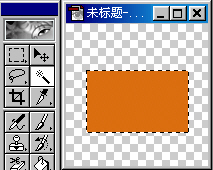
5. 然后选择魔棒工具选择颜色范围,见图4:
 图4
图4
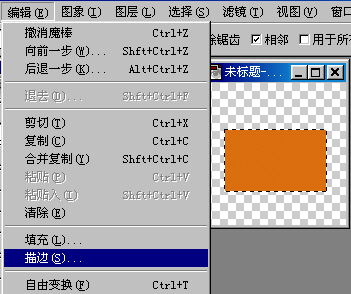
6.选择颜色范围后,选择描边,见图5: 图5
图5
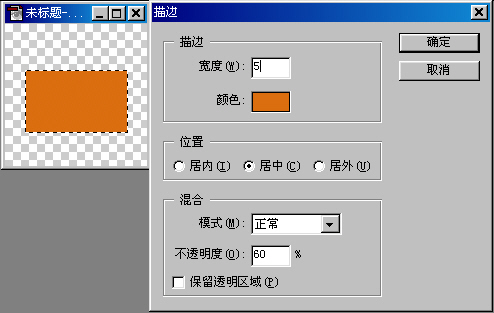
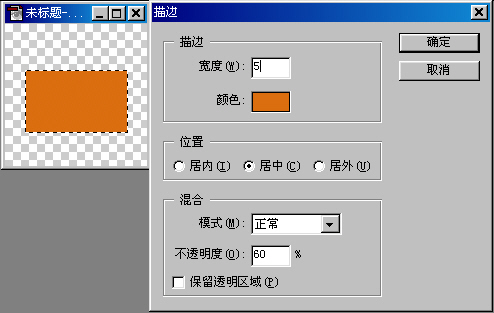
7.在描边选择中输入一个合适的边的颜色、宽度及其他选择,见图6,然后按‘确定’; 图6
图6
8. 由于刚才已经选择了矩形内部的范围,然后按住shift键用鼠标左键点击矩形外部(注意此时工具选择是魔棒),这样就选择了除边框以外矩形的内部和外部,见图7: 图7
图7
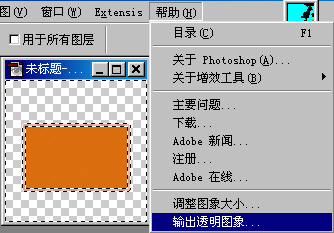
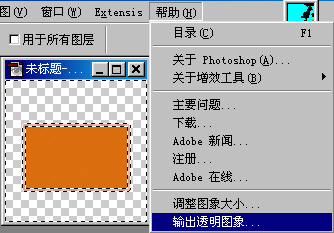
9.最后点击photoshop6的帮助中的‘输出透明图象’见图8: 图8
图8
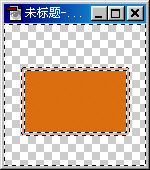
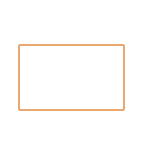
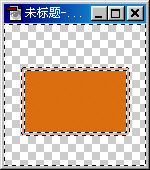
10下面的步骤见“在Photoshop6中如何输出透明图片?”,最后产生图9就是我们需要的只有一个边框的矩形,当然其他任何形状的边框的作法和这里介绍的完全一样,大家有兴趣可以自己练习需要形状的边框。
 图9
我们是专业的广州网页制作网站制作公司,在各行业网站建设网站制作网页设计及网站开发应用上有着成熟、丰富的项目经验,网站建设咨询电话:020-38847510 ,欢迎来访或来电垂询,我们随时乐意为您服务!
图9
我们是专业的广州网页制作网站制作公司,在各行业网站建设网站制作网页设计及网站开发应用上有着成熟、丰富的项目经验,网站建设咨询电话:020-38847510 ,欢迎来访或来电垂询,我们随时乐意为您服务!
1.打开photoshop,新建一个图形;
2.在创建的图形上再创建一个新的图层,这时候有俩个图层,选择图层2;
3.在图层2上画一个矩形,见图1:
 图1
图14. 合并图层:可以通过改变图形的模式为RGB或者索引模式或者拼合图层实现,见图2:在图3中选择合并:
 图2
图2 图3
图35. 然后选择魔棒工具选择颜色范围,见图4:
 图4
图46.选择颜色范围后,选择描边,见图5:
 图5
图57.在描边选择中输入一个合适的边的颜色、宽度及其他选择,见图6,然后按‘确定’;
 图6
图68. 由于刚才已经选择了矩形内部的范围,然后按住shift键用鼠标左键点击矩形外部(注意此时工具选择是魔棒),这样就选择了除边框以外矩形的内部和外部,见图7:
 图7
图79.最后点击photoshop6的帮助中的‘输出透明图象’见图8:
 图8
图810下面的步骤见“在Photoshop6中如何输出透明图片?”,最后产生图9就是我们需要的只有一个边框的矩形,当然其他任何形状的边框的作法和这里介绍的完全一样,大家有兴趣可以自己练习需要形状的边框。
 图9
我们是专业的广州网页制作网站制作公司,在各行业网站建设网站制作网页设计及网站开发应用上有着成熟、丰富的项目经验,网站建设咨询电话:020-38847510 ,欢迎来访或来电垂询,我们随时乐意为您服务!
图9
我们是专业的广州网页制作网站制作公司,在各行业网站建设网站制作网页设计及网站开发应用上有着成熟、丰富的项目经验,网站建设咨询电话:020-38847510 ,欢迎来访或来电垂询,我们随时乐意为您服务!
- 相关链接

 【
【 【
【 【
【